33歳未経験でWebマーケターになった僕が、未経験からWebマーケティング転職するためのポートフォリオの作り方を解説します。
Webマーケティングの経験・実績は職務経歴書に書くのが一般的ですが、職務経歴書に書ききれない場合や、画面キャプチャや図解でアピールしたい場合、Web制作もしている場合など、視覚的にアピールした方が効果的なケースがあります。
この記事ではポートフォリオとは何か?から、実践的なポートフォリオの作り方まで詳しく紹介します。
※ポートフォリオのサンプルも載せていますのでよければ参考にしてください。

ポートフォリオとは?実績の証明書
転職におけるポートフォリオは自分の「実績の証明書」のようなものです。
そのため、ポートフォリオを単なる「作品集」と捉えるのはNG。
いくら見た目がカッコよくて魅力的な作品だとしても、裏側のストーリーが分からなければ評価されません。
自分が初めて会う人に向けたプレゼン資料と考えて作りましょう。
※「ポートフォリオはWebデザイナーが作るもの」というイメージが強いですが、Webマーケター他、Web系転職ではポートフォリオ作ったほうが有利です。
ポートフォリオの書式・フォーマット
ポートフォリオの書式・フォーマットは自由です。
とはいえ奇をてらったものではなく、シンプルに、企業が知りたいポイントを抑えて、わかりやすく作ることができると良いです。
ポートフォリオを作るのに使用するソフトはパワーポイントやGoogleスライドがオススメです。
なぜならPDFで提出したり印刷したり、何かと便利だからです。
用紙サイズは印刷して見られることも考えてA4サイズ(縦または横)にしておくと親切です。
- パワーポイント/Googleスライドで作る
- A4サイズ(縦または横)
- PDFで出力して提出する(データ提出時)
ポートフォリオのテンプレート構成
ポートフォリオの基本となるテンプレート構成は次の通りです。
- 表紙
- 目次
- 自己紹介
- 作品紹介
表紙
表紙はタイトル、氏名、日付を記入しましょう。
- タイトル(「ポートフォリオ」「Portfolio」など)
- 氏名
- 日付(提出日)
ポートフォリオは箱。
重要なのは、あくまで中身。
表紙のデザインは、ポートフォリオ全体に関わってくること、印刷したときの色味を考えて装飾しすぎないほうがいいです。
目次
目次はお好みです。
目次を設置することでポートフォリオの全体像が分かりやすくなります。
また、自己紹介は飛ばしてすぐに作品を見たい場合などにスムーズです。
※目次をつける時は必ずページ番号を振りましょう
自己紹介
自己紹介として、プロフィールを簡単に書きましょう。
ポートフォリオだけ見ても誰がどんな作品を作ったか分かるのが大事。
履歴書や職務経歴書と被る部分ですが、ポートフォリオが独り歩きした場合でも伝わることが大切なので、自己紹介は載せたほうが良いです。
プロフィールには以下の情報を書くと良いです。
- 氏名
- 生年月日
- 顔写真
- 簡単な経歴
- スキル、使用可能ツール、資格
- 自己PR(強み)
- 連絡先
- SNSアカウント、ブログURL、ポートフォリオサイトのURL など
スキルについては、応募職種や、Web業界で必要とされるものをできるだけ多く書くのがポイントです。
使用可能言語やソフトなどのキーワードで引っかかる可能性があり、場合によっては応募職種よりも合ったポジションを案内してくれる可能性があります。
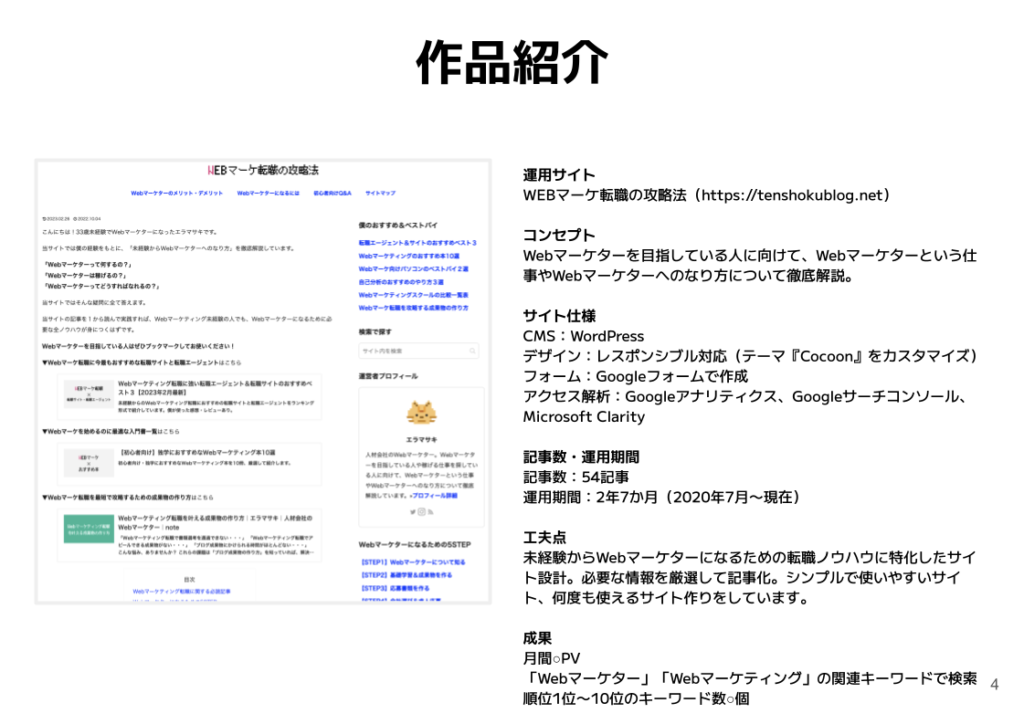
作品紹介
作品紹介は自作サイト/運用ブログのコンセプト、制作プロセスやストーリーが分かるように書くのがポイントです。
以下の項目をできるだけ多く、なるべく具体的に書けると良いです。
- 作品タイトル
- クライアント名 ※
- 作品画像(スクショ) ※
- 作品URL ※
- コンセプト、概要
- 仕様(ページ数・構成、スマホ対応、フォーム開発含む、CMS利用など)
- 制作体制と担当ポジション
- 製作年月日・期間
- 制作時間
- 使用した言語・ソフト
- 意図、目的、狙い、工夫点
- 成果
※ 友人やクラウドワークスなどでWebデザインしたもの・コーディングをしたものなど、公表して良いものに限る。守秘義務があるものは注意。
成果
重要ポイント。
定量的に書くと良いです。
(例)◯◯を意識したキーワード選定とコンテンツ作りによりPVが120%アップ、検索順位1位獲得キーワード数が3%増えた
工夫
SEO対策やユーザビリティ(使いやすさ)のために工夫したデザインやサイト設計上のポイントや、ユーザーの目を惹くためにどうしたかなどを書きましょう。
バナーやDTPの場合も考え方は同じ
過去に作ったバナーデザインや、DTPデザインを載せる場合も記入方法は同じです。
コンセプトやストーリーがイメージできるように書きましょう。
未経験からWebマーケティング転職するためのポートフォリオの作り方
ポートフォリオには自己学習した内容、企画案、運営サイトの実績などのアウトプットを盛り込みましょう。
ブログやSNSなど自分なりに勉強しトライしてきたこと、その結果どうなったのか、試行錯誤してきたことを具体的に伝えられると良いです。
独自ドメインのブログやポートフォリオサイトのURLを載せられると良いです。
- 運営しているブログ/Webサイト/SNS
- Webデザイン(バナー/広告バナー/ワイヤーフレーム/Webページ)
- コーディングしたサイト
- キーワード調査
- SEOで上位表示したことのある事例
- Googleアナリティクスのデータ(ブログのPV、直帰率、平均滞在時間など)
- Googleサーチコンソールのデータ(検索上位のキーワードなど)
- Twitterアナリティクスのデータ(月間インプレッション/プロフィースアクセス数/個別投稿のエンゲージメント数など)
- リスティング広告、SNS広告など個人で広告出稿した経験
- 担当したクライアント名 ※
- 担当したWebサイト ※
- 担当したSNS ※
- メンバー構成と自分の役割 ※
- 課題と解決方針
- 目標値/達成値
- 制作期間
- 使用可能な言語、ソフト
※守秘義務がある場合は出せる範囲で載せる
使用したツール名、ソフト名、言語、フレームワーク、ライブラリ、CMSなどバージョンまで具体的に書きましょう。
プロフィール写真や制作物(PC/スマホ)、Googleアナリティクス、Googleサーチコンソール、Twitterアナリティクスなどの画面キャプチャを添付して説明するとわかりやすく、説得力が増すのでオススメです。
ポートフォリオの作り方のポイント
ポートフォリオを作る時は次の点を意識すると良いです。
- 応募職種に向けて書く
- ページ番号を振る
- 作品数は多い方が良い(3つ以上あるとGOOD)
- ポートフォリオ全体で20ページ以内で作る
- ポートフォリオ全体のデザインを統一する
- 作品数は多彩な方が対応できるデザインの幅を見せられて良い
- 作品はアピールしたいもの、最近のものから記載する
- 明らかにクオリティの低い作品は載せない
- 1ページ1作品+説明
- 作品画像は高画質のものを使用する
- 誤字脱字に注意する
- ウソはNG
- 作品を並べるだけはNG(プロセスを説明する)
- 具体的に、定量的に書く
※守秘義務がある事例の場合は、クライアント名や作品名、キャプチャ画像などを載せるのはNG。具体名を出せない場合は、テキストだけでも業界、案件概要、体制、担当、コンセプトなどが伝わるようにしましょう。
ポートフォリオの作成例・サンプル
少し前に僕のサイトをサンプルで作ったポートフォリオを参考までに紹介します。
- ※ご自身のプロフィールや運用サイトに置き換えてご利用ください
- ※以下はWebサイトだけ記載していますが、実際には運用サイト、作成したバナー、コーディングしたページ、その他SNSなど、作品別に記入してください。
- コンセプト、仕様、工夫点、成果などはどの作品でも重要ですので具体的に記入してください。








応募職種+周辺業務の実績・スキルを記入する
Web業界は仕事の幅が広いのが特徴です。
会社や案件によって、デザインやフロントエンド制作、Webディレクター、Webマーケティングまで兼任するケースがあります。
なので、応募職種+周辺業務の実績・スキルも記入できるとより良いです。
- 応募職種に必要とされる実績、スキルを記載する
- Web業界に関連するスキルはすべて書く(デザイン、コーディング、Webディレクター、Webマーケティングなど)
Webマーケティング転職のポートフォリオの作り方のコツは以上です。
